Are you looking for a way to combine CSS files without having to rely on a website or a WordPress plugin to do it for you? If so you are going to love CSS Mixer. It is free, easy to use, and gets the job done. CSS Mixer provides a GUI (graphical user interface) to the popular Yahoo! UI Library: YUI Compressor for .Net that allows users to combine and minify Cascading Style Sheets and JavaScript without loosing fidelity. CSS Mixer only uses the CSS portion of the compressor it does not compress JavaScript. Check out the screenshots below along with a guide that will show you how to combine and minify your CSS files with this great tool.
If you have any comments or questions please use the comments form at the end of the article.
How to Combine and Minify CSS Files with CSS Mixer
Software used: CSS Mixer 1.0.

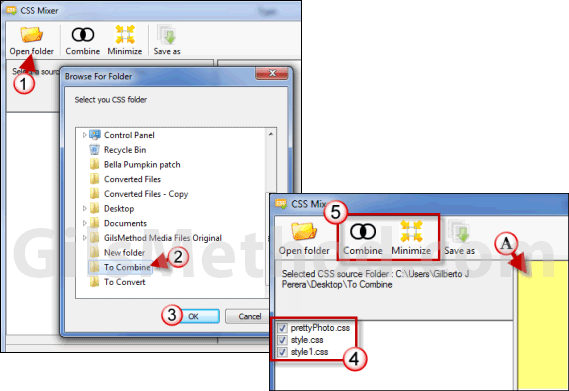
1. After you open CSS Mixer click on the Open folder icon to add the directory containing the CSS files you wish to combine.
2. Locate and select the directory when asked to do so.
3. Click OK.
4. You will notice that the CSS files contained in the selected directory are listed in the left pane. To combine the CSS files check the ones you would like to combine/minify.
5. You will have the option of just combining the CSS files or Minifying them which essentially combines and minifies the selected CSS files. Select the task you wish to perform; Combine or Minify.
A. Once the CSS files are processed the output (minified/combined CSS code) will appear on the pane to the right.

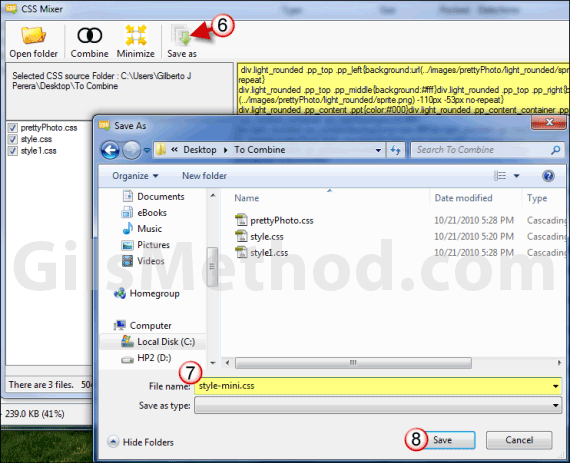
6. When you are ready to save the minified/combined file click on the Save As button.
7. The Save As dialog box will appear, name the combined file.
8. Click Save to save the new file.
Upload it to your test server and verify that the site’s layout and functions are still working. Don’t forget to clear your browser’s cache!
Download CSS Mixer from CodePlex.